Introduction:
Table of Contents
Marketers that ask “How do I create a getresponse landing page” have either just purchased Getresponse. Or would like to see how difficult or easy it is to create a get Getresponse landing page before they jump in and make a purchase or try their FREE option.
So in this article I take your through a step by step guide to creating a landing page that is simple but very effective. The landing page will be one that will direct the reader directly to a website or affiliate offer. The other option, and more preferred if your trying to grow your list is to capture the readers email.
I’d like to add that I don’t have a creative bone in my body, so I’m living proof that if I can create a landing page with Getresponse, anyone can with this software.
Why are landing pages important?
There are many platforms that will ban your direct affiliate links. That’s why we need a bridge or landing page, these are acceptable to most if not all platforms. A landing page also allows us to capture your readers details before directing them to your offer or wherever you are directing them to.
First point to consider when deciding on Landing Page design:
First we must look at the product we are promoting and have a good look at it. Read the sales copy and the images before we even open Getresponse.
In this case we decided on selling the ‘Teds Wood Working’ product. This product is high converting and a good product in a popular niche.
When creating my own landing pages I try and find a good image and some key points to highlight that will interest our potential buyers. I usually find this on the sales page of the product your are promoting.
Let’s begin our Landing Page using Getresponse
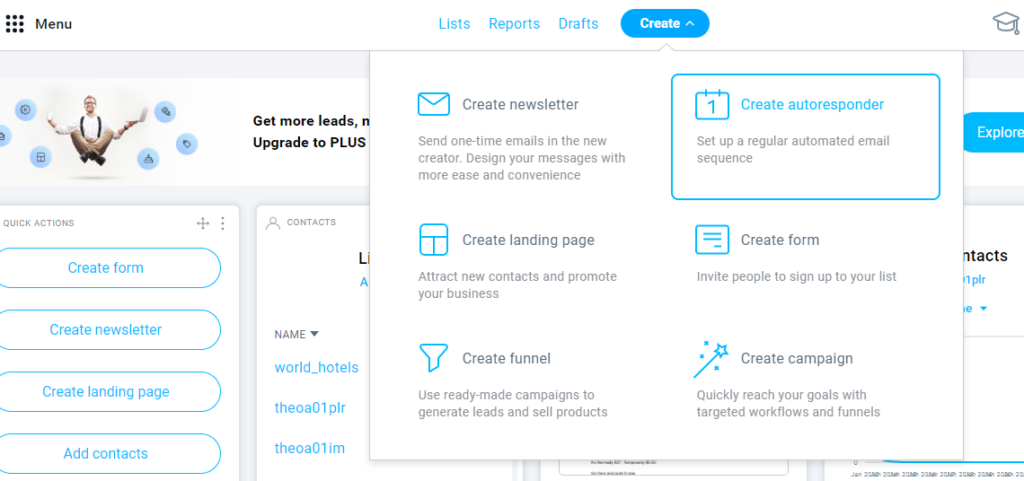
Once you login to getresponse click the ‘Create’ button at the top of the page.

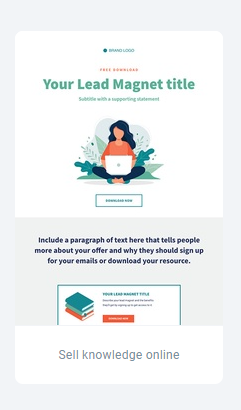
Select the ‘Create Landing Page’. This will bring up a plethora of ready made templates to choose from. You can select which ever suits your style or niche and once selected you can modify them to your hearts desire. I chose the below.

Once you select a template it will ask you to name the template. Name it something related to you product and click ‘next’
From this point you can modify just about any image, text or colors you choose.
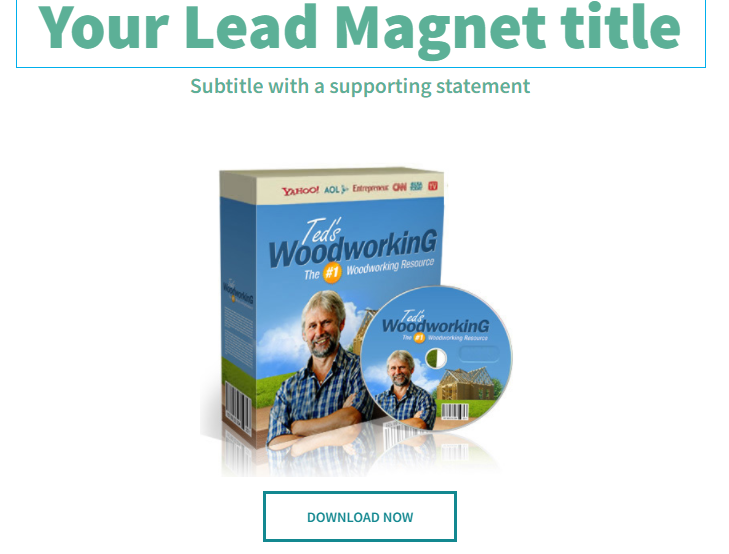
Let’s see how I can transform this template to make it look like something that someone would be enticed to click through to our affiliate offer.
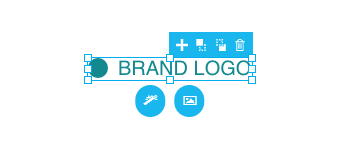
Let’s start by removing the text ‘Brand Logo’ at the top of the template to show you how easy it is to remove text or images. You simply click on the text and some options will appear around the text. What we are looking for is the icon that looks like a rubbish bin. Click on that to remove the text. How easy is that!

Let’s change the image
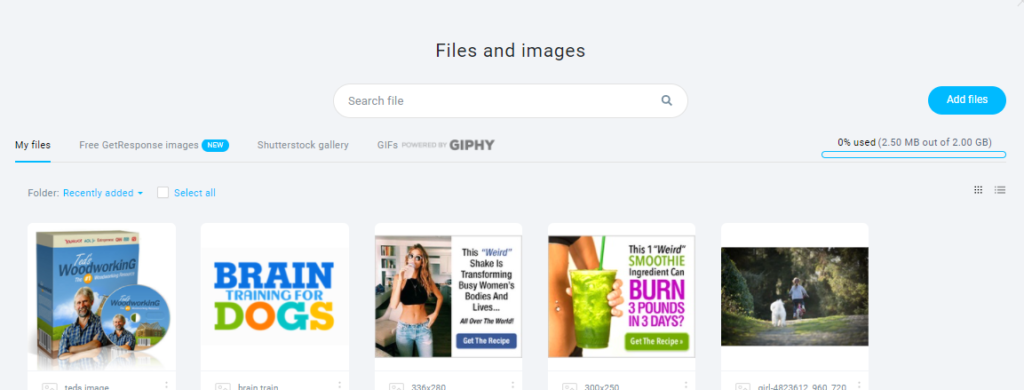
To change the image, click on it and select the ‘replace’ option that appears. This will bring up the ‘Files and Images section.

Click the ‘Add files’ button located on the top right hand side and from there you can drag you image or select one from your computer.
Once you add the image to getresponse, select it to replace the original image. In this case, I used the main image on the Ted’s woodworking sales page.

You can easily move the image by right clicking the image and drag it anywhere you like.
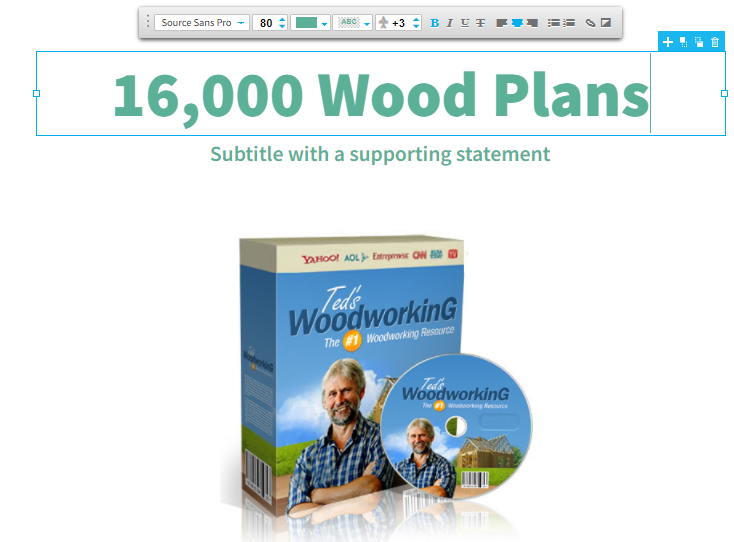
Now we need to change where it says’ Your Lead Magnet title’ to something that’s relevant to our offer. I used something from the sales page and entered ‘16,000 Wood Plans’ To do this double click on the text so that it’s all highlighted and change the text accordingly.

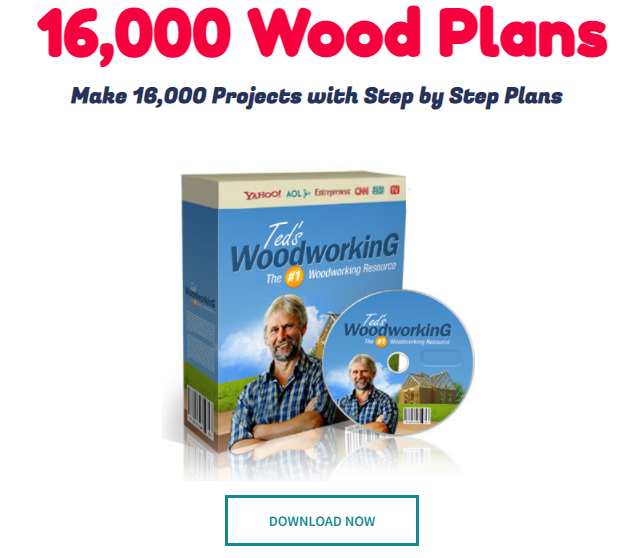
Above the text you will notice a box full of options that enables you to change the text color, font, alignment, size and more. I changed the font and color. Below this, we will change the text that says ‘Subtitle with a supporting statement’ to ‘Make 16,000 projects with step by step plans’. I used the same process as previous. Our landing page now looks something like this below.

Now let’s change the button
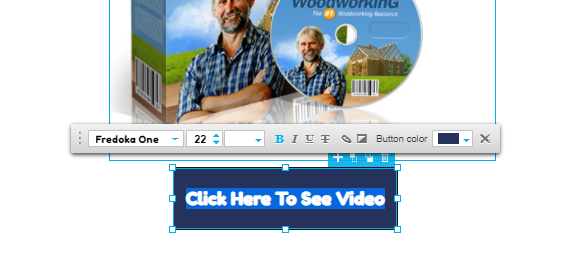
Now it’s time to modify out button to our liking. Seeing as our sales page has a good video we will replace the ‘download now’ text with ‘click here to see video’
To this double click on the text, and enter your own.

From here we can modify color, size and all options that we had before. On the right hand size you will notice a cross, if you click on this you will get some options to make changes to the box size, color etc. It’s all fairly intuitive and straight forward.
To the left of the ‘button color’ you will see a small pen looking icon. If you click on this you can enter your affiliate link in the ‘Link URL’ section. This is important as without it you wont be attributed the sale if one is made.
We have now created something like this:

Now the last step is to clean up the images and text below our newly created landing page. This is super simple just click on the image, box or text and the rubbish bin icon will appear. We use the same process as we did with the logo at the start of our tutorial. Just do this for the part of the template that we have no use for our current landing page.
This is how simple it is to create a simple and yet effective landing page that will direct your reader to the affiliate offer using your affiliate link.
Final thoughts:
As you can see Getresponse is a powerful tool to create landing pages using their built in templates that you can modify anyway you wish. The software is intuitive and easy to use. Getresponse has an extensive library of videos on Youtube that can assist with any questions or issues.
I recommend taking Getreponse for a FREE trial to see if it’s something that suites your needs. Click here ==> FREE TRIAL. The FREE account will give you unlimited newsletters, 1 landing page, up to 500 contacts, one free website and so much more for ever. Until you decide to upgrade ofcourse.




